插件介绍
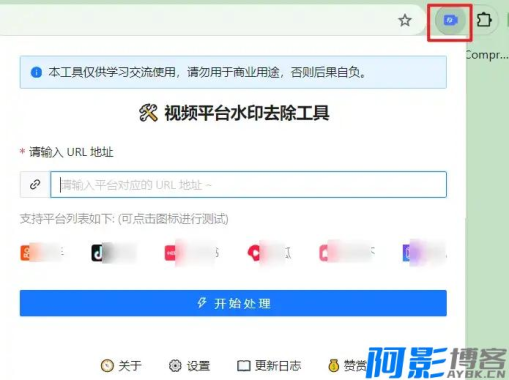
顾名思义,这是一款非常实用的浏览器插件,它专门用来帮助用户去除视频中的水印。无论你是想要下载视频素材,还是为了分享无水印的视频内容,这款插件都能派上用场。支持的平台包括某音、某手、某瓜等流行的热门短视频平台。
它的操作也非常简单,不需要你在线播放视频,只需复制视频链接,然后在插件中粘贴链接并开始处理即可。通过它,你可以轻松的下载视频标题、封面和无水印视频内容
免费声明
- 本网站的文章内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:304906607进行删除处理。
- 文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)。
- 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
- 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
- 本站永久网址:https://www.aybk.cn
游戏屏幕实时翻译(可识别全球语言)
« 上一篇
05-19
青柠设计V2.8.20解锁会员高级在线设计工具
下一篇 »
05-19


发表评论
请先登录后才能发表评论