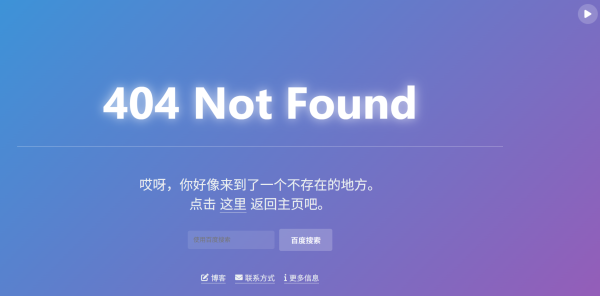
在网站的世界里,404页面常被视为“迷路的终点”,但在我们设计的404页面却藏着设计者的巧思——它是技术与温度的相遇,让错误也能成为一次舒适的停留。
页面以蓝紫色渐变背景开场,10秒交替一次的色彩流动如呼吸般自然,缓解了用户误触错误链接的焦虑。居中的“404 Not Found”标题带着霓虹灯般的闪烁效果,配合轻微的弹跳动画,像在俏皮地打招呼:“别慌,我们一起找路。”下方的提示文案“哎呀,你好像来到了一个不存在的地方……”从左侧滑入,语气亲切,瞬间拉近与用户的距离。
页面右上角的音乐播放按钮是暗藏的惊喜,点击后切换播放 / 暂停状态,图标随之变化。这个细节并非冗余,而是为等待中的用户提供听觉陪伴,让页面成为短暂停留的 “驿站” 而非终点。
交互设计处处体现引导性:搜索框在聚焦时轻轻放大,按钮悬停时微微上浮,导航链接的图标会随着鼠标移动而灵动缩放,甚至右上角的音乐按钮也在脉冲动画中邀请用户点击,让等待变得轻松。这些细节并非炫耀技术,而是为用户铺就前行的路——无论是搜索内容、返回主页,还是探索其他链接,每个动作都有清晰的反馈。
技术层面的适配同样贴心:移动端自动调整布局,让小屏幕也能舒适操作;禁止F12和右键菜单的设置,默默守护着页面的完整性。当用户从这里点击“博客”链接离开时,或许会发现,这个曾被忽视的404页面,早已用细节传递出博客的温度:即使在错误场景,也值得被认真对待。
下次当你在毒蛊博客遇见这个页面,不妨停留片刻:听听背景音乐,试试搜索功能,感受那些藏在代码里的温柔。毕竟,每个用心设计的页面,都值得被看见。
会员资源
开通赞助会员 · 全站免费下载
免费声明
- 本网站的文章内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ:304906607进行删除处理。
- 文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)。
- 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
- 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
- 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
- 本站永久网址:https://www.aybk.cn
安卓豆包AI_8.3.0 字节跳动出品人工智能大模型 堪比GPT-4
« 上一篇
04-16


发表评论
请先登录后才能发表评论